আজকে আমরা HTML এর দুটি গুরুত্বপূর্ণ টপিক HTML ট্যাগ এবং HTML এলিমেন্ট নিয়ে আলোচনা করবো। HTML ট্যাগ এবং এলিমেন্ট (HTML Tags and Elements) এর সাহায্যে আমরা ওয়েব পেজের গঠন (structure) এবং বিষয়বস্তু (content) কে তুলে ধরতে পারি। চলুন HTML ট্যাগ এবং এলিমেন্ট সম্পর্কে বিশদে জেনে নেওয়া যাক।
HTML Tags and Elements
HTML এ Tag বলতে কি বুঝি ?
HTML এ ট্যাগ হল একটি কোড এলিমেন্ট যেটি , একটি webpage এর গঠন এবং বিষয়বস্তু কে define করতে ব্যবহৃত হয় ।
HTML এ Tag লেখার পদ্ধতি
দুটো অঙ্গুলার ব্রাকেটের মধ্যে আমরা আমাদের ট্যাগ এর নাম লিখব। নিচের লেখাটি দেখুন 👇👇
< tag name >HTML এ কিছু নির্দিষ্ট ট্যাগ ছাড়া প্রায় সকল ট্যাগেরই দুটি পার্ট আছে ।
- Opening Tag
- Closing Tag
Opening Tag লেখার নিয়ম –
ওপেনিং ট্যাগটি লিখতে আমরা দুটি অ্যাঙ্গুলার ব্রাকেটের মধ্যে ট্যাগ এর নাম লিখব।
Closing Tag লেখার নিয়ম –
ক্লোজিং ট্যাগটি লিখতে আমরা দুটি অ্যাঙ্গুলার ব্রাকেটের মধ্যে প্রথমে একটি ফরওয়ার্ড slash (“/”) দেবো এরপর ট্যাগ এর নাম লিখব।
নিচের ছবিটি দেখুন 👇👇

Example of Tags

HTML এ Self Closing ট্যাগ বলতে কি বুঝি ?
সেলফ ক্লোজিং ট্যাগ হলো এমন কিছু ট্যাগ যাদের ওপেনিং (Opening) ট্যাগ রয়েছে কিন্তু ক্লোজিং (Closing) ট্যাগ নেই।
Example of Self Closing Tags

Normal Tag এবং Self Closing ট্যাগের মধ্যে পার্থক্যটা কোথায় ?
একটু আগেই আমরা দেখেছি নরমাল ট্যাগের ওপেনিং ট্যাগের সাথে ক্লোজিং ট্যাগ ও রয়েছে , কিন্তু সেলফ ক্লোজিং ট্যাগের কোনরকম ক্লোজিং ট্যাগ নেই শুধুমাত্র ওপেনিং ট্যাগ রয়েছে। নিচের অ্যানিমেশনটি দেখুন 👇👇

HTML এ এলিমেন্ট বলতে কি বুঝি ?
HTML এ একটি এলিমেন্ট হল ওয়েব পেজের ফান্ডামেন্টাল বিল্ডিং ব্লক যেটি কি না স্টার্ট ট্যাগ কন্টেন্ট এবং এন্ড ট্যাগ দ্বারা সীমাবদ্ধ থাকে।
চলুন একটা অ্যানিমেশন এর সাহায্যে বোঝা যাক যে এলিমেন্ট বলতে কি বুঝি ? আমরা স্কিনে দেখছি একটি প্যারাগ্রাফ ট্যাগ আছে যার ভেতরে লেখা আছে this is a paragraph। একটু আগেই আমরা ট্যাগ সম্পর্কে জেনেছি । সবার প্রথমের ট্যাগ টিকে আমরা বলছি ওপেনিং ট্যাগ ( opening tag ) । this is a paragraph এটিকে বলছি content part বা ট্যাগের বিষয়বস্তু তার পরে যেই tag ta রয়েছে ফরওয়ার্ড slash এর সাথে সেটিকেই আমরা বলছি ক্লোজিং ট্যাগ ( closing tag ) আর এই পুরোটা নিয়েই তৈরি হচ্ছে একটি এলিমেন্ট (Element) ।
আরো জানুন: Learn HTML in Easy Bengali 2024
নিচের অ্যানিমেশনটি লক্ষ করুন 👇👇

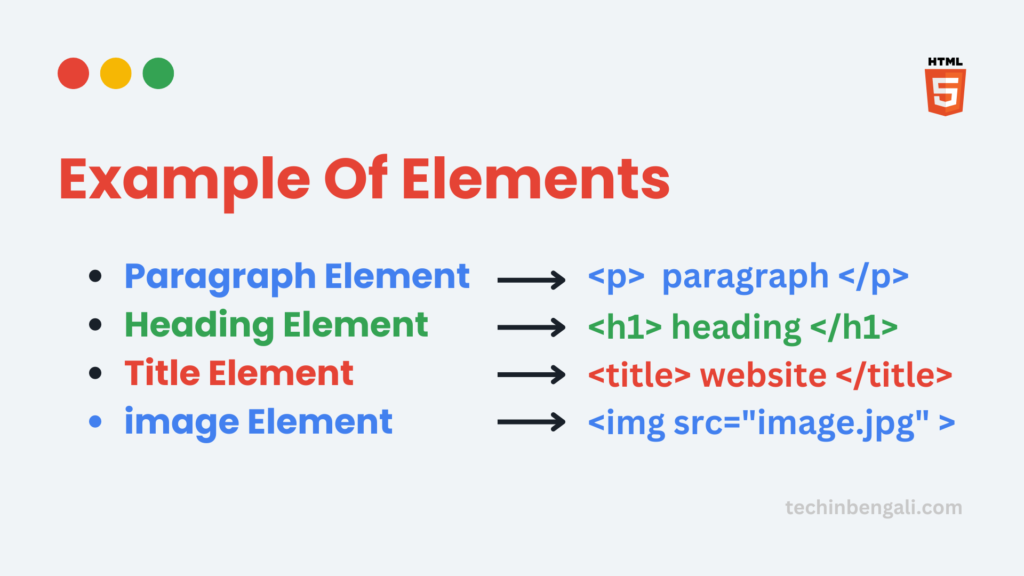
Example of Elements

এখন একটি প্রশ্ন আপনাদের মনে হতেই পারে কেন আমরা এদেরকে এলিমেন্ট বলব ?
কারণ স্ক্রিনে দেখানো এলিমেন্ট গুলির প্রত্যেকটির ওপেনিং ট্যাগ , কন্টেন্ট রয়েছে সাথে ক্লোজিং ট্যাগও রয়েছে। তাই আমরা এদেরকে এলিমেন্ট বলব|
What is Nested Element ?
যখন একটি এলিমেন্টের মধ্যে এক বা একাধিক এলিমেন্ট থাকবে তখনই আমরা সেটিকে nested এলিমেন্ট বলবো।
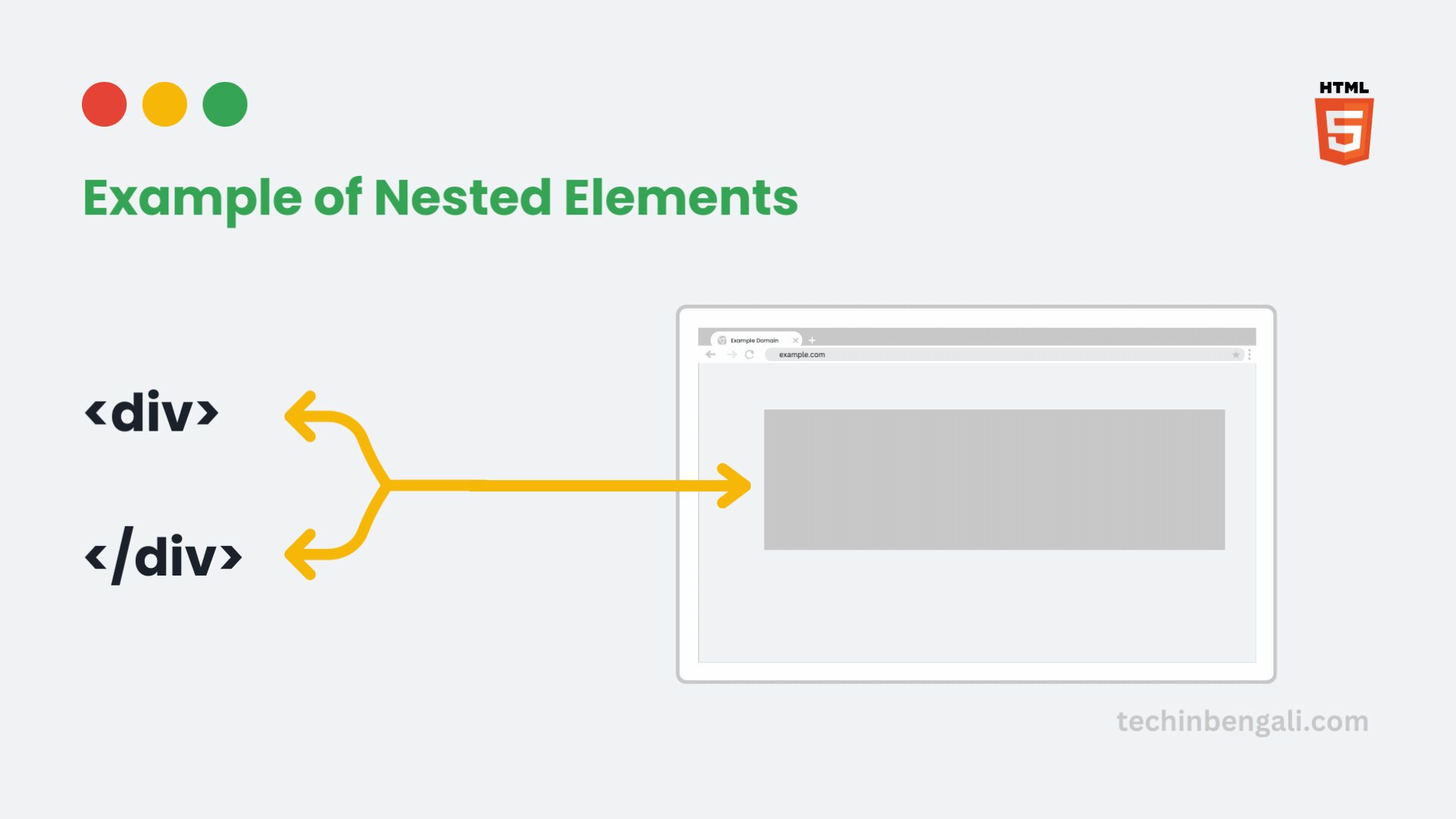
চলুন এবার আমরা একটি সহজ এনিমেশনের মাধ্যমে nested এলিমেন্ট কী তা জেনে নেওয়ার চেষ্টা করি।
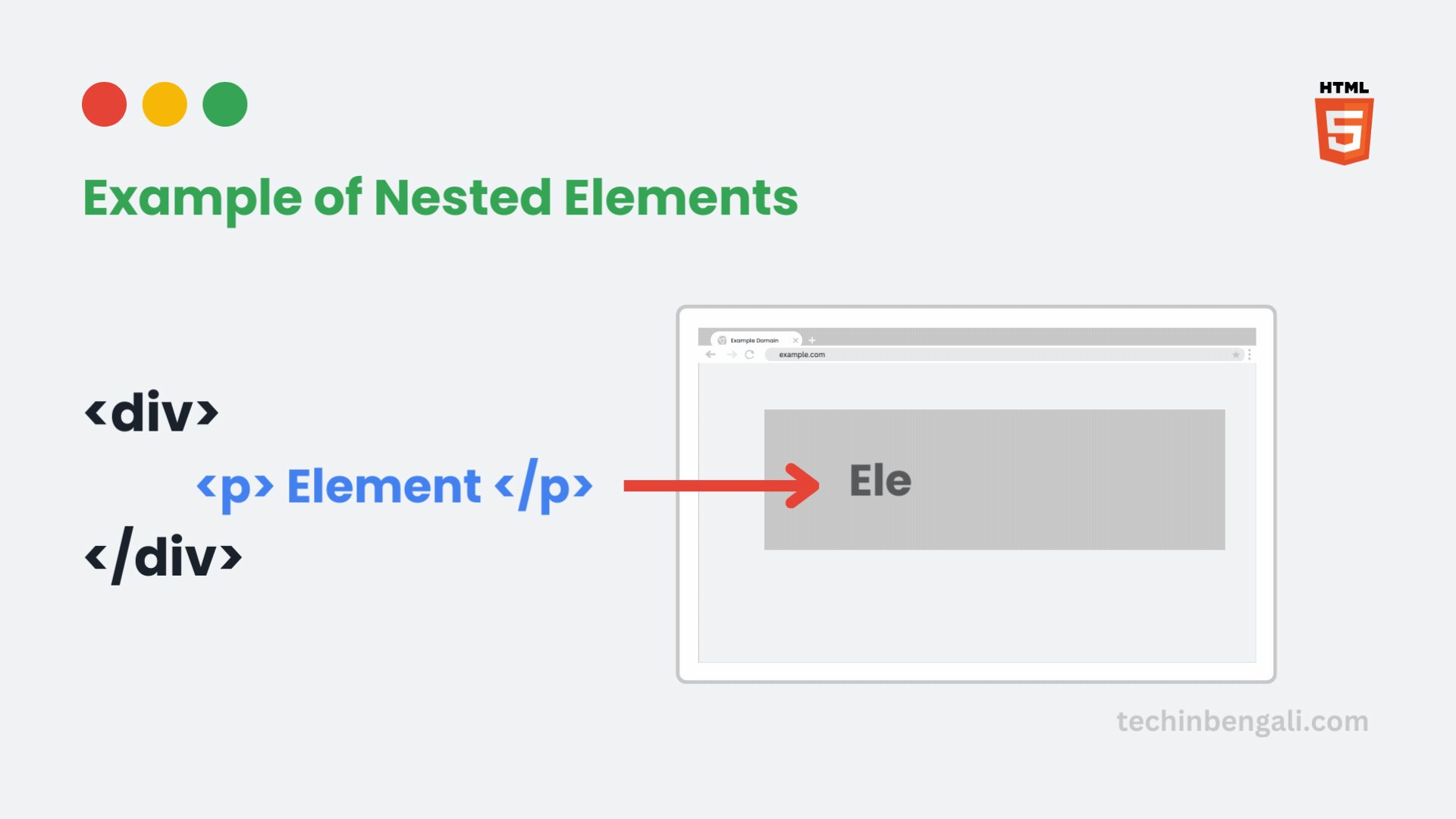
স্ক্রিনে দেখছি আমরা div নামক একটি এলিমেন্ট কে নিয়েছি, যদিও div কে বলা হয় Block level এলিমেন্ট আমরা পরের ভিডিওতে inline এলিমেন্ট এবং block level এলিমেন্ট এর মধ্যে পার্থক্যটা বুঝবো । but এখনকার জন্য div কে আমার as a ব্লক লেভেল এলিমেন্ট ধরেই চলবো , মানে স্ক্রিনে একটা ব্লক তৈরি করবে তার মধ্যে রয়েছে একটি প্যারাগ্রাফ এলিমেন্ট যার মধ্যে কনটেন্ট হিসেবে রয়েছে Element। এখন আমরা যদি এই কোডটিকে রান করি তাহলে আমরা আউটপুট হিসেবে শুধু element লেখা টিকেই দেখতে পাবো।
নিচের অ্যানিমেশনটি লক্ষ করুন 👇👇

Example of Nested Elements
head এলিমেন্ট এর মধ্যে আমরা title এলিমেন্ট টাকে রেখেছি সুতরাং এটি এক প্রকার nested এলিমেন্ট।
<head>
<title> TechinBengali </title>
</head>
div এর মধ্যে আমরা একটি হেডিং ও প্যারাগ্রাফ এলিমেন্ট কে রেখেছি। এটা কেউ আমরা as a nested element হিসেবে ধরতে পারি।
<div>
<h1> HTML Tags and Elements </h1>
<p> এর সাহায্যে আমরা ওয়েব পেজের গঠন এবং বিষয়বস্তুকে তুলে ধরতে পারি। </p>
</div>HTML এ tags এবং elements এর মধ্যে পার্থক্য কি? ( what is the difference between html elements and tags? )
| Aspect | HTML Elements | HTML Tags |
| Definition | HTML Elements একটি ওয়েব পেজের গঠন এবং বিষয়বস্তু কে রিপ্রেজেন্ট করে। | HTML ট্যাগ হল বিল্ডিং ব্লক যেটির দ্বারা HTML Elements উপাদান তৈরি করা যায়। |
| Components | এটির মধ্যে কম্পোনেন্ট হিসাবে – OPENING TAG , CONTENT , CLOSING TAG থাকে। | এটির মধ্যে কম্পোনেন্ট হিসাবে – angle brackets এর মধ্যে কীওয়ার্ড থাকে। |
| Example | <P> Hello, World! </P> | <P> , </P> |
| Visibility | ব্রাউজারে HTML Elements গুলি Render হয়ে content এ রূপান্তরিত হয় , যেটিকে আমরা দেখতে পারি। | ট্যাগগুলিকে আমরা ব্রাউজারে দেখতে পারি না। |
| Attributes | HTML Elements র মধ্যে attributes থাকে যেটি ওই এলিমেন্ট সম্পর্কিত অতিরিক্ত তথ্য বহন করে। | শুধুমাত্র opening tag এর মধ্যে attributes গুলি লেখা হয়। |
F.A.Q :
HTML ট্যাগ কি ?
HTML ট্যাগ হল বিল্ডিং ব্লক যেটির দ্বারা HTML Elements উপাদান তৈরি করা যায়। HTML এ কিছু নির্দিষ্ট ট্যাগ ছাড়া প্রায় সকল ট্যাগেরই দুটি পার্ট আছে । 1. Opening Tag 2.Closing Tag
HTML এ Self Closing ট্যাগ বলতে কি বুঝি ?
সেলফ ক্লোজিং ট্যাগ হলো এমন কিছু ট্যাগ যাদের ওপেনিং (Opening) ট্যাগ রয়েছে কিন্তু ক্লোজিং (Closing) ট্যাগ নেই। Example – <img> , <hr> , <br>
HTML এ এলিমেন্ট বলতে কি বুঝি ?
HTML Elements একটি ওয়েব পেজের গঠন এবং বিষয়বস্তু কে রিপ্রেজেন্ট করে।এটির মধ্যে কম্পোনেন্ট হিসাবে – OPENING TAG , CONTENT , CLOSING TAG থাকে।
What is Nested Element in HTML?
যখন একটি এলিমেন্টের মধ্যে এক বা একাধিক এলিমেন্ট থাকবে তখনই আমরা সেটিকে nested এলিমেন্ট বলবো।
এই পোস্টটি পড়ে আপনাদের মূলবান মতামত জানাতে আমাদের কমেন্ট করুন। আপনাদের কোনো প্রশ্ন থাকলে নির্দ্ধিধায় জিজ্ঞেসা করুন। আমরা চেষ্টা করবো যতো দ্রুত সম্ভব উত্তর দেবার।
ধন্যবাদ!!



