HTML Heading হল ওয়েবপেজের শিরোনাম। এটি একটি পৃষ্ঠার বিভিন্ন অংশের গুরুত্ব কে নির্দেশ করে। HTML এ ছয়টি heading লেভেল রয়েছে, h1 থেকে h6 পর্যন্ত, যা ওয়েবপেজের বিভিন্ন অংশের গুরুত্ব অনুযায়ী ব্যবহৃত হয়।আজকে আমরা এই পোস্টে HTML heading নিয়ে আলোচনা করবো।
Table of Contents
HTML Heading কী?
HTML Heading হল ওয়েবপেজের শিরোনাম। এটি একটি পৃষ্ঠার বিভিন্ন অংশের গুরুত্ব কে নির্দেশ করে। উদাহরণস্বরূপ, একটি ব্লগ পোস্টের প্রধান Heading (h1) হিসাবে চিহ্নিত করা হয় , যেখানে Sub heading গুলি h2, h3 ইত্যাদি হিসাবে চিহ্নিত করা হয়। HTML এ ছয়টি Heading লেভেল রয়েছে, h1 থেকে h6 পর্যন্ত, যা ওয়েবপেজের বিভিন্ন অংশের গুরুত্ব অনুযায়ী ব্যবহৃত হয়।
HTML Heading এর Syntax

একটি সাধারণ HTML ডকুমেন্টে Heading ব্যবহার করা যেতে পারে নিচের মত করে:
HTML Code
<!DOCTYPE html>
<html>
<head>
<title>HTML Headings</title>
</head>
<body>
<h1>This is the Main Heading</h1>
<h2>This is a Sub-Heading</h2>
<h3>This is a Sub-Sub-Heading</h3>
<h4>This is a Lower Level Heading</h4>
<h5>This is an Even Lower Level Heading</h5>
<h6>This is the Lowest Level Heading</h6>
</body>
</html>Output
This is the Main HeadingThis is a Sub-HeadingThis is a Sub-Sub-HeadingThis is a Lower Level HeadingThis is an Even Lower Level HeadingThis is the Lowest Level Heading
উপরের কোডে, আপনি দেখতে পাচ্ছেন কিভাবে h1 থেকে h6 পর্যন্ত বিভিন্ন লেভেলের Heading ব্যবহার করা হয়েছে।
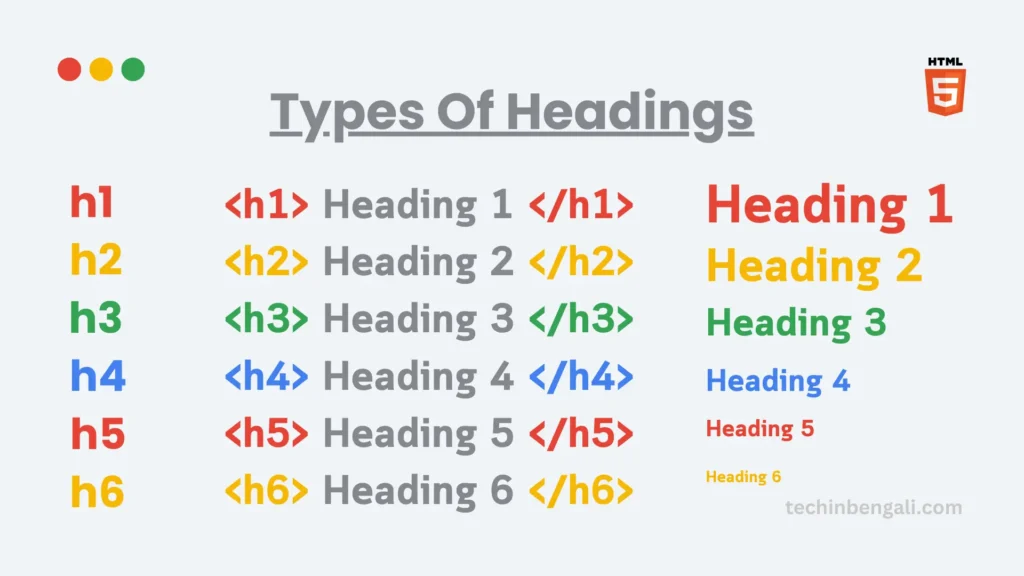
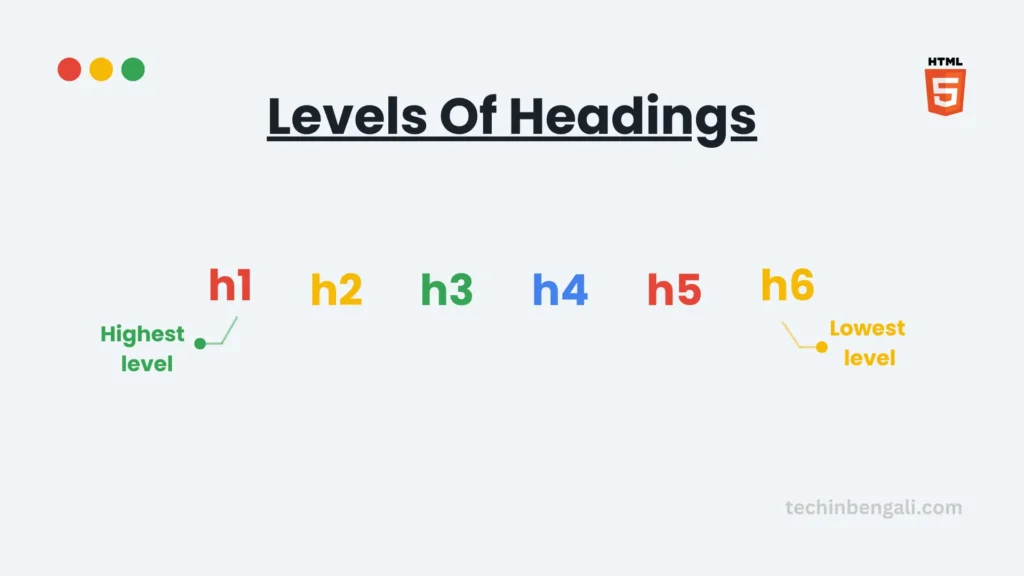
HTML Heading এর বিভিন্ন লেভেল

HTML এ Heading লেভেলগুলি h1 থেকে h6 পর্যন্ত থাকে। h1 হল সবচেয়ে গুরুত্বপূর্ণ এবং বড় Heading, আর h6 হল সবচেয়ে ছোট এবং কম গুরুত্বপূর্ণ Heading. এই লেভেলগুলি ওয়েবপেজের পাঠনযোগ্যতা এবং structure বজায় রাখতে সাহায্য করে।
h1: Main Heading ( প্রধান Heading )
h1 ট্যাগ সাধারণত একটি পৃষ্ঠার প্রধান শিরোনাম হিসাবে ব্যবহৃত হয়। এটি একটি ওয়েবপেজের সবচেয়ে গুরুত্বপূর্ণ অংশ, যা দর্শকদের নজর কাড়ে।
<h1>This is the Main Heading</h1>This is Heading
h2: Main Subheading ( প্রধান সাব-হেডিং )
h2 ট্যাগটি প্রধান শিরোনামের পরে আসে এবং এটি বিভিন্ন বিভাগ বা বিষয়বস্তু ভাগ করার জন্য ব্যবহৃত হয়। এটি h1 এর চেয়ে কম গুরুত্বপূর্ণ কিন্তু ওয়েবপেজের একটি গুরুত্বপূর্ণ অংশ।
<h2>This is a Sub-Heading</h2>This is a Sub-Heading
h3: Subheading ( সাব-হেডিং )
h3 ট্যাগটি h2 এর আরও বিস্তারিত ব্যাখ্যা করতে ব্যবহৃত হয়। এটি আরও নির্দিষ্ট ভাবে নির্দেশ করতে সাহায্য করে।
<h3>This is a Sub-Sub-Heading</h3>This is a Sub-Sub-Heading
h4, h5, h6: low লেভেলের heading
h4, h5, এবং h6 ট্যাগগুলি কম গুরুত্বপূর্ণ heading হিসেবে ব্যবহৃত হয়। এগুলি সাধারণত আরো ছোট বিষয়বস্তু কে নির্দেশ করতে ব্যবহৃত হয়।
<h4>This is a Lower Level Heading</h4>
<h5>This is an Even Lower Level Heading</h5>
<h6>This is the Lowest Level Heading</h6>This is a Lower Level HeadingThis is an Even Lower Level HeadingThis is the Lowest Level Heading
কেন HTML Heading গুরুত্বপূর্ণ?
HTML Heading শুধু readability বৃদ্ধিই করে না, এটি SEO (Search Engine Optimization)-এর জন্যও গুরুত্বপূর্ণ। সার্চ ইঞ্জিনগুলি ওয়েবপেজের বিষয়বস্তু সম্পর্কে জানতে Heading ব্যবহার করে। উদাহরণস্বরূপ, একটি পৃষ্ঠার h1 ট্যাগ সার্চ ইঞ্জিনকে জানায় যে এটি সেই পেজের প্রধান বিষয়। তাই, সঠিকভাবে Heading ব্যবহার করলে সার্চ ইঞ্জিন র্যাঙ্কিংয়ে ভালো ফল পাওয়া সম্ভব।
ভালো HTML Heading লেখার টিপস
পৃষ্ঠার বিষয়বস্তুর উপর ভিত্তি করে Heading নির্বাচন করুন
পৃষ্ঠার মূল বিষয়বস্তুকে h1 ট্যাগে অন্তর্ভুক্ত করুন এবং সাব-বিষয়বস্তুগুলি h2, h3 ইত্যাদিতে রাখুন। এটি ওয়েবপেজের স্ট্রাকচার এবং পাঠযোগ্যতা বৃদ্ধি করে।
SEO এর জন্য Heading ব্যবহার করুন
Heading ট্যাগগুলিতে কীওয়ার্ড ব্যবহার করুন যা আপনার ওয়েবপেজের বিষয়বস্তুকে প্রতিফলিত করে। এটি আপনার ওয়েবপেজের সার্চ ইঞ্জিন র্যাঙ্কিংয়ে সাহায্য করবে।
সহজ ভাষায় Heading লিখুন:
Heading এমন হতে হবে যা সহজে বোঝা যায় এবং দর্শকদের আগ্রহ ধরে রাখে। জটিল ভাষা একদমই ব্যবহার করবেন না।
একটি পৃষ্ঠায় একাধিক h1 ট্যাগ ব্যবহার করা উচিত নয়। এটি সার্চ ইঞ্জিনের জন্যে বিভ্রান্তিকর হতে পারে।
HTML Playlist : HTML5 Tutorial in Bengali
উপসংহার
HTML Heading ওয়েবপেজের একটি গুরুত্বপূর্ণ অংশ যা ওয়েবসাইটের স্ট্রাকচার, Readability এবং SEO তে প্রভাব ফেলে। সঠিকভাবে Heading ব্যবহার করলে আপনার ওয়েবপেজ আরও প্রফেশনাল এবং ব্যবহারকারীদের জন্য আকর্ষণীয় হয়ে উঠবে। আশা করি এই ব্লগটি HTML Heading সম্পর্কে আপনার ধারণা স্পষ্ট করেছে এবং আপনি আপনার পরবর্তী ওয়েব ডেভেলপমেন্ট প্রজেক্টে এটি সঠিকভাবে ব্যবহার করতে পারবেন।