HTML এ বিভিন্ন এ element কে সঠিকভাবে styling এবং interact করার জন্য সাধারণত দুইটি Attribute ব্যবহৃত হয় – id এবং class। এই attribute গুলো element কে uniquely বা group হিসেবে শনাক্ত করতে সাহায্য করে। এছাড়া, CSS বা JavaScript এর মাধ্যমে এই Attribute গুলি ব্যবহার করে ওয়েবপেজের ডিজাইন এবং কার্যকারিতা আরো উন্নত করা যায়।
এই ব্লগে আমরা HTML এর id এবং class attribute, তাদের ব্যবহারের নিয়ম, এবং তাদের মধ্যে পার্থক্য নিয়ে বিস্তারিত আলোচনা করব।
Table of Contents
What is Html Attributes ?
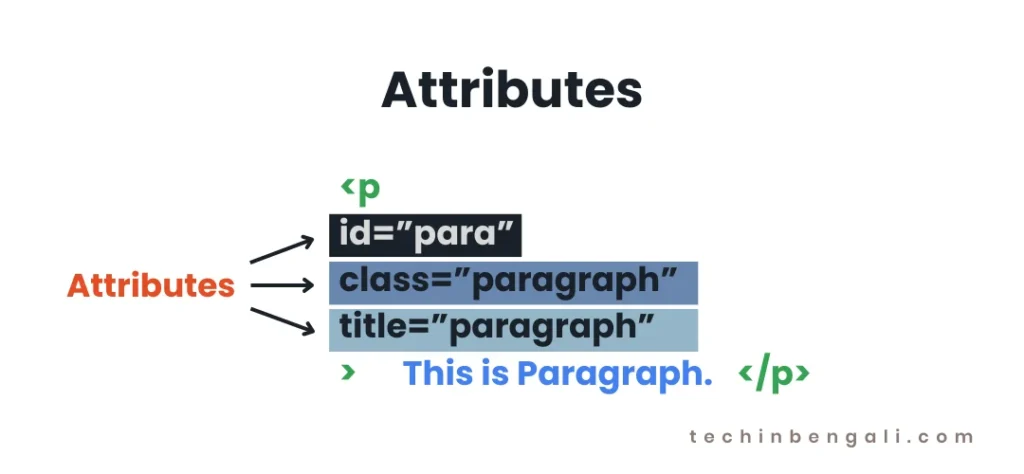
Attributes হলো HTML ট্যাগের একটি গুরুত্বপূর্ণ অংশ যা একটি নির্দিষ্ট ট্যাগ সম্পর্কে অতিরিক্ত তথ্য প্রদান করে। প্রতিটি HTML ট্যাগের সাথে এক বা একাধিক Attributes থাকতে পারে, যা সেই ট্যাগটি কিভাবে কাজ করবে তা নির্ধারণ করে। Attributes সবসময় ট্যাগের opening অংশে লেখা হয় এবং এর value সাধারণত ডাবল কোটেশন চিহ্নের মধ্যে লেখা হয়।

Html Attributes সম্পর্কে বিস্তারিত পড়ুন – click here
What is id attribute in HTML ?
একটি নির্দিষ্ট এলিমেন্টকে uniquely বা এককভাবে শনাক্ত করার জন্য id attribute ব্যবহৃত হয়। একটি HTML ডকুমেন্টের মধ্যে প্রতিটি id শুধুমাত্র একবার ব্যবহার করা যায়, অর্থাৎ একটি এলিমেন্টের জন্য একটি নির্দিষ্ট id থাকতে পারে। এটি ব্যবহার করে CSS এর মাধ্যমে নির্দিষ্ট এলিমেন্টের স্টাইলিং করা যায় এবং JavaScript এর মাধ্যমে সেই এলিমেন্টের সাথে ইন্টারঅ্যাকশন করা যায়।
Example
<p id="intro"> This is a paragraph. </p>উপরের উদাহরণে, id="intro" দ্বারা প্যারাগ্রাফটিকে একটি unique আইডি দেওয়া হয়েছে। এই id কে টার্গেট করে CSS এর মাধ্যমে আমরা প্যারাগ্রাফটির স্টাইল করতে পারি ।
#intro {
color: red;
}Example
This is a paragraph.
উপরের CSS কোডটি ব্যবহার করে, id এর মান অনুযায়ী প্যারাগ্রাফের টেক্সট লাল রঙে change করা হয়েছে।
What is class attribute in HTML ?
class অ্যাট্রিবিউট HTML এর একাধিক এলিমেন্টে প্রয়োগ করা যায় এবং এটি সাধারণত CSS এর মাধ্যমে স্টাইলিং করার জন্য ব্যবহৃত হয়। একটি class attribute-কে একাধিক এলিমেন্টে add করা যায় এবং এর মাধ্যমে একই ধরনের এলিমেন্টগুলিতে একই স্টাইল করা যায়।
Example
<p class="highlight"> this is a paragraph </p>
<p class="highlight"> this is another paragraph </p>উপরের উদাহরণে, class="highlight" দ্বারা দুইটি প্যারাগ্রাফকে একই class দেওয়া হয়েছে, এই class কে টার্গেট করে CSS এর মাধ্যমে আমরা প্যারাগ্রাফটির স্টাইল করতে পারি ।
.highlight {
background-color: yellow;
color:red;
}Output
This is a paragraph.
এই CSS কোডটি ব্যবহার করে highlight ক্লাসযুক্ত প্যারাগ্রাফগুলোতে ব্যাকগ্রাউন্ড রঙ হলুদ করা হয়েছে এবং টেক্সট লাল রঙ করা হয়েছে।
একটি এলিমেন্টের একাধিক class থাকতে পারে।
<p class="class1 class2 class3"> this is a paragraph </p>উপরের কোডটিকে লক্ষ করুন এখানে আমরা class1 , class2 এবং class3 তিনটে ক্লাস ব্যবহার করেছি । এখন তিনটে ক্লাসে আলাদা আলাদা স্টাইল থাকতেই পারে।
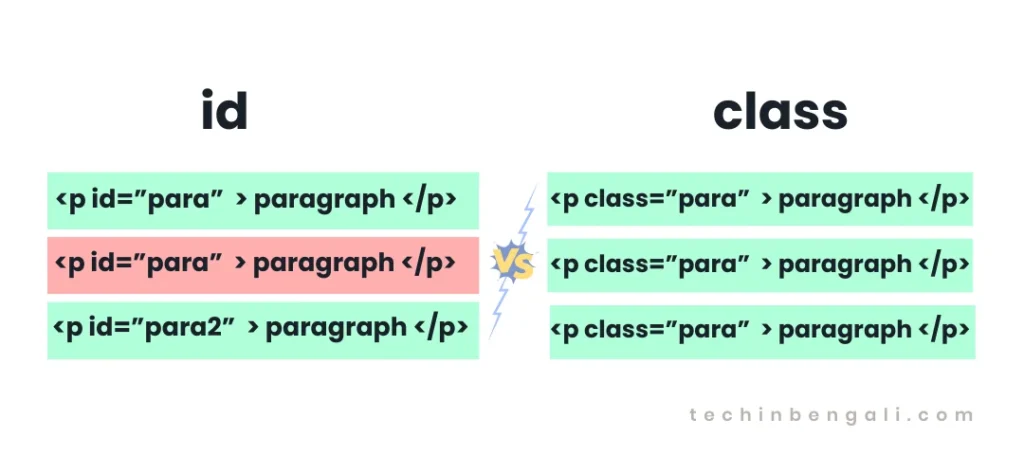
Difference between id & class

| বৈশিষ্ট্য | id | class |
| Uniqueness | একটি ডকুমেন্টে একটি মাত্র id থাকতে পারে। | একাধিক এলিমেন্টে একই class প্রয়োগ করা যায়। |
| Style | নির্দিষ্ট এলিমেন্টকে স্টাইল করতে ব্যবহৃত হয়। | একই স্টাইল একাধিক এলিমেন্টে প্রয়োগ করতে ব্যবহৃত হয়। |
| with JavaScript | getElementById() এর মাধ্যমে একটি নির্দিষ্ট এলিমেন্টের সাথে কাজ করা যায়। | getElementsByClassName() ব্যবহার করে একাধিক এলিমেন্টের সাথে কাজ করা যায়। |
id এবং class ব্যবহার করার সেরা পদ্ধতি
- Unique id ব্যবহার করুন: যখন আপনি কোনো নির্দিষ্ট এলিমেন্টের জন্য কাজ করতে চান, যেমন JavaScript এর মাধ্যমে একটি নির্দিষ্ট বাটন বা প্যারাগ্রাফের টেক্সট পরিবর্তন করা, তখন id ব্যবহার করুন। মনে রাখবেন, একটি ডকুমেন্টে প্রতিটি id একবারই ব্যবহার করা যায়।
- একাধিক এলিমেন্টের জন্য class ব্যবহার করুন: একাধিক এলিমেন্টে একই স্টাইল প্রয়োগ করার জন্য class ব্যবহার করুন। উদাহরণস্বরূপ, আপনি যদি সব paragraph একই রঙে রূপান্তর করতে চান, তাহলে class ব্যবহার করতে পারেন।
উপসংহার
HTML এর id এবং class অ্যাট্রিবিউট ওয়েব ডেভেলপমেন্টের অত্যন্ত গুরুত্বপূর্ণ অংশ। id একটি নির্দিষ্ট এলিমেন্টকে ইউনিক ভাবে শনাক্ত করে, যেখানে class একাধিক এলিমেন্টকে একসাথে গ্রুপ করে এবং একই স্টাইল বা কার্যকারিতা প্রদান করতে সহায়তা করে। CSS এবং JavaScript এর মাধ্যমে id এবং class ব্যবহার করে আপনার ওয়েবসাইটকে স্টাইলিশ এবং ইন্টারেক্টিভ করা সম্ভব।
সঠিকভাবে id এবং class ব্যবহারের মাধ্যমে ওয়েবসাইটের স্টাইল এবং কার্যকারিতা উন্নত করা যায় এবং এতে ব্যবহারকারীর অভিজ্ঞতা বৃদ্ধি পায়।
F.A.Q
HTML এর id অ্যাট্রিবিউট কী এবং এটি কী কাজ করে ?
HTML এ id অ্যাট্রিবিউট ব্যবহার করে একটি নির্দিষ্ট এলিমেন্টকে ইউনিক বা এককভাবে শনাক্ত করা হয়। প্রতিটি HTML ডকুমেন্টে একটি id একবারই ব্যবহার করা যায় এবং এটি CSS এবং JavaScript এর মাধ্যমে এলিমেন্টকে স্টাইলিং বা ইন্টারঅ্যাক্ট করার জন্য ব্যবহৃত হয়।
HTML এর class অ্যাট্রিবিউট কী এবং এটি কী কাজে লাগে ?
class অ্যাট্রিবিউট ব্যবহার করে একাধিক HTML এলিমেন্টে একই স্টাইল ব্যবহার করা যায়। এটি এলিমেন্টগুলিকে গ্রুপ করার জন্য ব্যবহৃত হয় এবং CSS বা JavaScript এর মাধ্যমে স্টাইলিং এবং ইন্টারঅ্যাক্ট করার জন্য ব্যবহার করা হয়।
id এবং class এর মধ্যে পার্থক্য কী ?
id ইউনিক হয় এবং একটি ডকুমেন্টে একবারই ব্যবহার করা যায়,
যেখানে class একাধিকবার ব্যবহার করা যায়।
id কি একাধিকবার ব্যবহার করা যায় ?
না, HTML ডকুমেন্টে প্রতিটি id ইউনিক হতে হবে এবং এটি শুধুমাত্র একবার ব্যবহার করা যায়। একাধিকবার একই id ব্যবহার করা উচিত নয়।
class কি একাধিকবার ব্যবহার করা যায় ?
হ্যাঁ, একই class একাধিক HTML এলিমেন্টে ব্যবহার করা যায়, যা CSS এর মাধ্যমে একই স্টাইল প্রয়োগ করতে সাহায্য করে।
CSS এ id কিভাবে টার্গেট করা হয় ?
CSS এ id টার্গেট করতে # চিহ্ন ব্যবহার করা হয়।
#intro {
color: blue;
}CSS এ class কিভাবে টার্গেট করা হয় ?
CSS এ class টার্গেট করতে . চিহ্ন ব্যবহার করা হয়।
.highlight {
background-color: yellow;
}HTML এ কি একাধিক class অ্যাট্রিবিউট ব্যবহার করা যায় ?
হ্যাঁ, একটি HTML এলিমেন্টে একাধিক class অ্যাট্রিবিউট ব্যবহার করা যায়। একাধিক class ব্যবহার করতে স্পেস দিয়ে আলাদা করা হয়। উদাহরণ:
<p class="highlight bold">this is a paragraph.</p>HTML এ id কি case-sensitive ?
HTML এর id এবং class নামগুলি case-sensitive নয়। উদাহরণ: ID="intro" এবং id="intro" একভাবে কাজ করবে।
একটি এলিমেন্টে কি id এবং class একসাথে ব্যবহার করা যায় ?
হ্যাঁ, একটি HTML এলিমেন্টে একই সাথে id এবং class অ্যাট্রিবিউট ব্যবহার করা যায়। উদাহরণ:
<p id="intro" class="highlight">this is a paragraph</p>