HTML এ আমরা table এর মাধ্যমে ওয়েবপেজে বিভিন্ন ধরনের Data-কে টেবিল আকারে প্রদর্শন করতে পারি। HTML Table হল এমন একটি ট্যাগ যা ব্যবহার করে তথ্যকে Row এবং Column এর মাধ্যমে গঠন করা যায়, যা Data-কে সহজে সংগঠিত করে তোলে। এই ব্লগে আমরা HTML Table তৈরির পদ্ধতি, এর ট্যাগগুলি এবং Attributes নিয়ে বিস্তারিত আলোচনা করব।
Table of Contents
What is Table in HTML ?
HTML এ আমরা table এর মাধ্যমে ওয়েবপেজে বিভিন্ন ধরনের ডেটাকে টেবিল আকারে প্রদর্শন করতে পারি। HTML Table হল এমন একটি ট্যাগ যা ব্যবহার করে তথ্যকে row এবং column এর মাধ্যমে গঠন করা যায়, যা ডাটাকে সহজে সংগঠিত করে তোলে। টেবিলের মাধ্যমে আপনি সহজেই বিভিন্ন তথ্য যেমন সময়সূচী, পণ্য তালিকা, রিপোর্ট, ইত্যাদি সুশৃঙ্খলভাবে উপস্থাপন করতে পারেন।
HTML Table এর important ট্যাগ
HTML এ টেবিল তৈরি করার জন্য কিছু প্রধান ট্যাগ রয়েছে, যেমন:
<table>– টেবিলের কাঠামো তৈরির জন্য ব্যবহৃত হয়।<thead>– টেবিলের হেডার অংশ গঠন করতে ব্যবহৃত হয়।<tbody>– টেবিলের মূল ডাটা বা শরীরের অংশ গঠন করতে ব্যবহৃত হয়।<tr>– টেবিলের প্রতিটি সারি বা row তৈরির জন্য ব্যবহৃত হয়।<th>– টেবিলের হেডার cell তৈরি করতে ব্যবহৃত হয়।<td>– টেবিলের প্রতিটি সেল বা ঘর তৈরির জন্য ব্যবহৃত হয়।
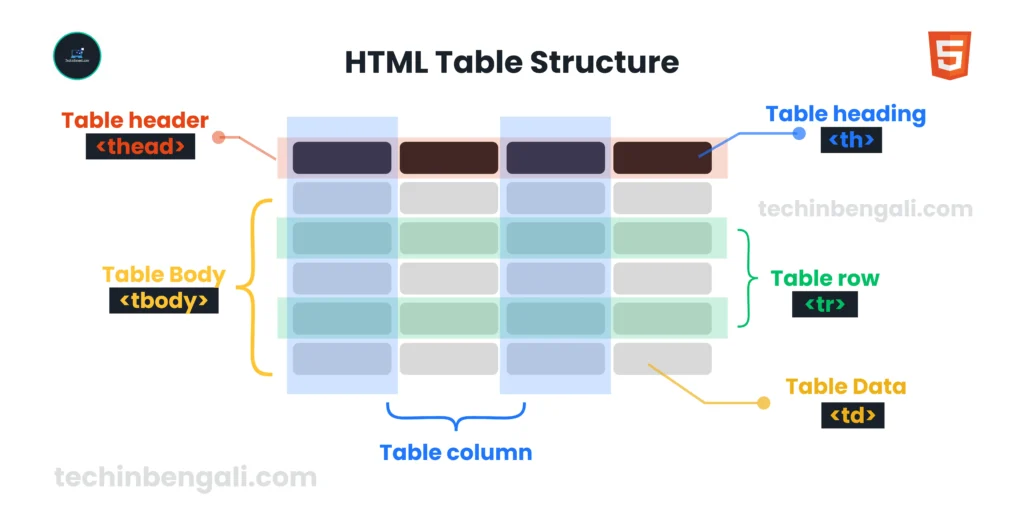
নিচের ছবিটি লক্ষ করুন —

HTML Table এর সাধারণ Structure
HTML এ একটি সাধারণ টেবিলের গঠন নিম্নরূপ:
<table>
<thead>
<tr>
<th>Name</th>
<th>Age</th>
.....
</tr>
</thead>
<tbody>
<tr>
<td>Rahul</td>
<td>25</td>
.......
</tr>
<tr>
.......
</tr>
................
</tbody>
</table>এই উদাহরণে <table> ট্যাগ টেবিলের মূল কাঠামো তৈরি করেছে, <tr> ট্যাগ প্রতিটি Row তৈরি করেছে, <th> ট্যাগ হেডার cell / Column তৈরি করেছে, এবং <td> ট্যাগ প্রতিটি date cell তৈরি করেছে।
Example
<!DOCTYPE html>
<html>
<head>
<title>My First Webpage</title>
</head>
<body>
<table>
<thead>
<tr>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>Rahul</td>
<td>18</td>
</tr>
<tr>
<td>Somenesh</td>
<td>25</td>
</tr>
</tbody>
</table>
</body>
</html>Output
Name Age
Rahul 18
Somenesh 25উপরের output টি লক্ষ করে দেখুন , এটি কিন্তু কোনো মতেই টেবিলের মতো border সহযোগে দেখাচ্ছে না। তবে, কিছু attribute সহযোগে আমরা এটিকে করতে পারি । তবে এটির জন্য আমাদের বেশ কিছু attribute জানতে হবে। চলুন সেগুলি জেনে নেওয়া যাক।
HTML Table এর গুরুত্বপূর্ণ কিছু Attributes
HTML Table এ কিছু গুরুত্বপূর্ণ Attributes রয়েছে যা টেবিলের look & behavior নির্ধারণ করে:
border Attribute
border Attribute এর সাহায্যে আমরা টেবিলের চারপাশে border অ্যাড করতে পারি।
Syntax :
<table border="1">
.......
</table>Example
<!DOCTYPE html>
<html>
<head>
<title>My First Webpage</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>Rahul</td>
<td>18</td>
</tr>
<tr>
<td>Somenesh</td>
<td>25</td>
</tr>
</tbody>
</table>
</body>
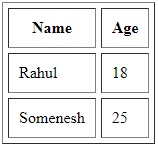
</html>Output
| Name | Age |
| Rahul | 18 |
| Somenesh | 25 |
colspan এবং rowspan Attribute
colspan এবং rowspan Attribute ব্যবহার করে একটি সেলকে একাধিক কলাম বা সারির উপর প্রসারিত করা যায়।
rowspan: একটি সেলকে একাধিক সারির উপর প্রসারিত করে।colspan: একটি সেলকে একাধিক কলামের উপর প্রসারিত করে।
Syntax :
<table border="1">
<tr>
<th colspan="2" >Name and Age</th>
</tr>
<tr>
<td>Rupa</td>
<td>28</td>
</tr>
</table>
Example
<!DOCTYPE html>
<html>
<head>
<title>My First Webpage</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th colspan="2" >Name & Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>Rahul</td>
<td>18</td>
</tr>
<tr>
<td>Somenesh</td>
<td>25</td>
</tr>
</tbody>
</table>
</body>
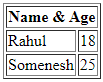
</html>Output

এখানে, colspan="2" হেডার সেলকে দুই কলামের উপর প্রসারিত করেছে।
cellpadding এবং cellspacing Attribute
cellpadding প্রতিটি সেলের ভেতরের ফাঁকা স্থান নির্ধারণ করে, এবং cellspacing সেলগুলির মধ্যে ফাঁকা স্থান নির্ধারণ করে।
Syntax :
<table border="1" cellpadding="10" cellspacing="5">
<tr>
<th>Name</th>
<th>Age</th>
.....
</tr>
<tr>
<td>Rupa</td>
<td>28</td>
.....
</tr>
</table>
Example
<!DOCTYPE html>
<html>
<head>
<title>My First Webpage</title>
</head>
<body>
<table border="1" cellpadding="10" cellspacing="5">
<thead>
<tr>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>Rahul</td>
<td>18</td>
</tr>
<tr>
<td>Somenesh</td>
<td>25</td>
</tr>
</tbody>
</table>
</body>
</html>Output

Some important points about table
- টেবিলের প্রথম সারিতে ট্যাগ ব্যবহার করে হেডার যুক্ত করুন, যাতে ডাটা সহজেই বোঝা যায়।
- CSS এর মাধ্যমে টেবিলের ব্যাকগ্রাউন্ড রঙ, এবং ফন্ট স্টাইলিং পরিবর্তন করে টেবিলকে আরও আকর্ষণীয় করা যায়।
- ছোট ডিভাইসে টেবিল ব্যবহার করলে CSS Media Query ব্যবহার করে টেবিলের স্টাইল পরিবর্তন করুন, যাতে এটি সব ধরণের স্ক্রিনে সুন্দরভাবে প্রদর্শিত হয়।
উপসংহার
HTML Table একটি important element, যা ওয়েবসাইটে ডাটা গঠন এবং প্রদর্শনে গুরুত্বপূর্ণ ভূমিকা পালন করে। HTML এর Table ট্যাগ, এর Attributes এবং বিভিন্ন কৌশল সম্পর্কে জ্ঞান অর্জন করলে আপনি সহজেই beautiful ওয়েবপেজ তৈরি করতে পারবেন।
এভাবে, HTML Table ব্যবহারের মাধ্যমে ওয়েবসাইটের তথ্যকে আরও সুন্দরভাবে উপস্থাপন করা যায়।
F.A.Q
HTML Table কী ?
HTML Table হল এমন একটি ট্যাগ যা ব্যবহার করে তথ্যকে row এবং column এর মাধ্যমে গঠন করা যায়, যা ডাটাকে সহজে সংগঠিত করে তোলে। টেবিলের মাধ্যমে আপনি সহজেই বিভিন্ন তথ্য যেমন সময়সূচী, পণ্য তালিকা, রিপোর্ট, ইত্যাদি সুশৃঙ্খলভাবে উপস্থাপন করতে পারেন। Table তৈরি করতে <table>, <tr>, <th>, এবং <td> ট্যাগ ব্যবহার করা হয়।
HTML এ টেবিল কীভাবে তৈরি করা হয় ?
HTML এ টেবিল তৈরি করতে <table> ট্যাগ ব্যবহার করা হয়। প্রতিটি সারির জন্য <tr>, হেডারের জন্য <th>, এবং ডাটার জন্য <td> ট্যাগ ব্যবহার করা হয়।
HTML এ border Attribute কী ?
border Attribute ব্যবহার করে টেবিলের সেলগুলির চারপাশে সীমানা (বর্ডার) তৈরি করা যায়। example – border=’1′
colspan এবং rowspan কী ?
colspan একটি সেলকে একাধিক কলামের উপর প্রসারিত করে এবং rowspan একটি সেলকে একাধিক সারির উপর প্রসারিত করে।
HTML এ thead, tbody, এবং tfoot ট্যাগের ব্যবহার কী ?
theadট্যাগ টেবিলের হেডার অংশ তৈরি করে।tbodyট্যাগ টেবিলের মূল ডাটা বা সারিগুলি ধারণ করে।tfootট্যাগ টেবিলের ফুটার অংশ তৈরি করতে ব্যবহৃত হয়।
HTML টেবিলে cellpadding এবং cellspacing কী ?
cellpaddingটেবিলের সেলের ভিতরের ফাঁকা স্থান নির্দেশ করে।cellspacingটেবিলের সেলগুলির মধ্যে ফাঁকা স্থান নির্দেশ করে।
HTML এ টেবিলের row কীভাবে রঙ পরিবর্তন করা যায় ?
CSS ব্যবহার করে টেবিলের সারির রঙ পরিবর্তন করা যায়।
<tr style="background-color: yellow;">
<td>Item 1</td>
</tr>HTML টেবিল রেসপনসিভ কীভাবে করা যায় ?
CSS Media Queries ব্যবহার করে HTML টেবিলকে রেসপনসিভ করা যায়। এছাড়াও, overflow-x: auto; ব্যবহার করে ছোট স্ক্রিনে টেবিলকে স্ক্রোলযোগ্য করা যায়।
HTML এ Table এর সাথে কীভাবে CSS ব্যবহার করা হয় ?
CSS এর মাধ্যমে HTML টেবিলের বর্ডার, ব্যাকগ্রাউন্ড রঙ, ফন্ট স্টাইল, এবং টেবিলের সেলগুলির মধ্যে ফাঁকা স্থান পরিবর্তন করা যায়। উদাহরণ:
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid black;
padding: 10px;
}


