Website এর মাধ্যমে user এর থেকে বিভিন্ন তথ্য সংগ্রহ করার সবচেয়ে সাধারণ পদ্ধতি হলো Form । HTML Form ব্যবহার করে ব্যবহারকারীরা তাদের তথ্য যেমন name, email, password, file ইত্যাদি ওয়েবসাইটে ইনপুট করতে পারেন। এছাড়া Input Field ব্যবহার করে বিভিন্ন ধরনের তথ্য সংগ্রহ করা হয়। এই ব্লগে আমরা HTML Form এর মূল ধারণা, এর বিভিন্ন element, Input Field সম্পর্কে বিস্তারিত আলোচনা করব।
Table of Contents
HTML Form কী ?
HTML Form হলো একটি HTML element যা ব্যবহারকারীর কাছ থেকে তথ্য সংগ্রহের জন্য ব্যবহৃত হয়। ফর্মের মাধ্যমে সংগ্রহ করা তথ্য একটি সার্ভারে পাঠানো হয়, যেখানে এটি process করা হয় এবং বিভিন্ন কাজ করা হয়। উদাহরণস্বরূপ, আপনি যখন কোনো website এ নাম, email বা password দিয়ে রেজিস্ট্রেশন করেন, তখন এই Data গুলি HTML Form এর মাধ্যমে সংগ্রহ করা হয় এবং সার্ভারে পাঠানো হয়।

Syntax
<form>
<!--form element-->
</form>HTML Form এর প্রধান Attributes

যাদের HTML Attributes সম্পর্কে জানা নেই তারা HTML Attribute এই পোস্টটি দেখে আসুন।
action
ফর্ম submit হওয়ার পর কোথায় ডাটা পাঠানো হবে তা action Attribute নির্দেশ করে। এটি একটি URL হতে পারে যেখানে ডাটাগুলি পাঠানো হয় এবং প্রক্রিয়া করা হয়।
Example :
<form action="/submit-form">
</form>method
method Attribute ফর্মের ডাটা কোন HTTP মেথডের মাধ্যমে পাঠানো হবে তা নির্ধারণ করে। সাধারণত দুটি মেথড ব্যবহার করা হয়।
Get :
- ফর্ম ডেটাকে URL এর সাথে name value pair এ যুক্ত করে।
- সংবেদনশীল ডেটা পাঠানোর জন্য কখনই GET ব্যবহার করবেন না! কারণ ডেটা URL এ দৃশ্যমান!
- URL এর দৈর্ঘ্য সীমিত (2048 অক্ষর)।
- GET নিরাপদ নয় এমন ডেটার জন্য উপযুক্ত, যেমন Google এ query strings।
Example :
<form action="/submit-form" method="get">
.....
</form>Post :
- ফর্ম ডেটাকে HTTP Request এর বডির মধ্যে যুক্ত করে পাঠানো হয়।
- জমা দেওয়া ফর্ম ডেটা URL-এ দেখানো হয় না।
- POST এর কোন আকারের সীমাবদ্ধতা নেই ।
- এটি ব্যবহার করা হয় large amount of data or Sensitive information (like – password ) সার্ভারে পাঠানোর জন্য।
- এটি যথেষ্ট secure।
Example :
<form action="/submit-form" method="post">
.....
</form>যদিও শুধুমাত্র HTML শেখার জন্য HTML Form র বেসিক জানলেই হবে action, method নিয়ে এত ডিটেলস জানার প্রয়োজন নেই। তবে Backend Development র জন্য অত্যন্ত গুরুত্বপূর্ণ উপরের দুটো attribute – action, method।
এবার HTML Label ও input field সম্পর্কে শেখা যাক।
HTML Form Elements
যাদের HTML Element সম্পর্কে জানা নেই তারা HTML Tag & Element এই পোস্টটি দেখে আসুন।

1. input Element
<input> ট্যাগ ব্যবহার করে ফর্মের মধ্যে বিভিন্ন ধরনের ইনপুট ফিল্ড তৈরি করা যায়। এটি ব্যবহার করে ব্যবহারকারীর কাছ থেকে বিভিন্ন তথ্য, যেমন নাম, ইমেইল, পাসওয়ার্ড ইত্যাদি নেওয়া যায়।
Example :
<input type="text" name="name" placeholder="Enter Your Name">Output :
2. label Element
<label> ট্যাগ ব্যবহার করা হয় ইনপুট ফিল্ডের জন্য একটি লেবেল বা নির্দেশনা প্রদর্শন করতে। এটি ইনপুট ফিল্ডের সাথে সংযুক্ত হয় এবং ইনপুট ফিল্ডের অর্থ বুঝতে সাহায্য করে।
Example :
<label for="email">Email: </label>
<input type="email" id="email" name="email">Output :
3. select Element
<select> ট্যাগ একটি Dropdown তালিকা তৈরি করতে ব্যবহৃত হয়, যেখানে ব্যবহারকারী বিভিন্ন option মধ্যে থেকে একটি option নির্বাচন করতে পারেন। এর ভিতরে <option> ট্যাগ ব্যবহার করা হয় বিভিন্ন অপশন প্রদর্শনের জন্য।
Example :
<label for="city">City: </label>
<select id="city" name="city">
<option value="kolkata">kolkata</option>
<option value="mumbai">mumbai</option>
<option value="delhi">delhi</option>
</select>Output :
4. datalist Element
<datalist> ট্যাগ ব্যবহার করা হয় ইনপুট ফিল্ডের সাথে পূর্ব-নির্ধারিত অপশন প্রদর্শন করতে। এটি ব্যবহারকারীর ইনপুটের সাথে মিলে যাওয়া value প্রদর্শন করে এবং ব্যবহারকারীকে সঠিক value বেছে নিতে সাহায্য করে।
Example :
<label for="city">Choose Your City:</label>
<input list="city" id="city" name="city">
<datalist id="city">
<option value="kolkata">
<option value="mumbai">
<option value="delhi">
</datalist>Output :
5. textarea Element
<textarea> ট্যাগ ব্যবহার করে ফর্মে বড় আকারের টেক্সট ইনপুট নেওয়া যায়। এটি ব্যবহারকারীর কাছ থেকে বহু লাইনের টেক্সট ইনপুট নিতে ব্যবহৃত হয়, যেমন মন্তব্য বা বিবরণ।
Example :
<label for="message">message:</label>
<textarea id="message" name="message" rows="4" cols="50"></textarea>Output :
6. fieldset Element
<fieldset> ট্যাগ ব্যবহার করে ফর্মের মধ্যে ইনপুট ফিল্ডগুলিকে একটি গ্রুপে সংগঠিত করা যায়। এটি একই ক্যাটেগরির ইনপুটগুলিকে একত্রিত করে একটি ফর্মের ভিতরে আলাদা ব্লক তৈরি করতে সাহায্য করে।
Example :
<fieldset>
<legend>Personal Information</legend>
<label for="fname">First Name:</label>
<input type="text" id="fname" name="fname">
<label for="lname">Last Name:</label>
<input type="text" id="lname" name="lname">
</fieldset>Output :
7. button Element
<button> ট্যাগ একটি button তৈরি করতে ব্যবহৃত হয়, যা ফর্ম জমা দেওয়ার জন্য বা অন্যান্য ক্রিয়াকলাপ করার জন্য ব্যবহৃত হতে পারে। এটি ক্লিক করার সাথে সাথে নির্দিষ্ট কাজ সম্পাদিত হয়।
Example :
<button type="submit">Submit</button>Output :
HTML Input Field
Input Field হলো HTML এর এমন উপাদান যার মাধ্যমে ব্যবহারকারীরা ওয়েবসাইটে বিভিন্ন ধরনের তথ্য ইনপুট করতে পারেন। প্রতিটি Input Field একটি নির্দিষ্ট ধরনের ডাটা গ্রহণ করে, যেমন text, password, email, number ইত্যাদি। HTML Input Field এর সাহায্যে ব্যবহারকারী তথ্য প্রবেশ করিয়ে Form এর মাধ্যমে সার্ভারে পাঠাতে পারেন।
Syntax
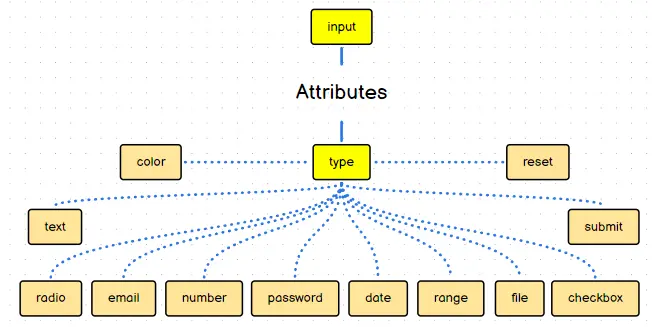
<input type='' name=''>HTML এর Input Field type বিভিন্ন ধরণের হতে পারে, প্রতিটি নির্দিষ্ট উদ্দেশ্য পূরণের জন্য ডিজাইন করা হয়েছে। এখানে কিছু গুরুত্বপূর্ণ Input Field এর ধরন এবং তাদের উদাহরণ দেওয়া হলো:
HTML Input Field এর বিভিন্ন type

Syntax : type=’…’
1. type=”text”
Text Input Field হলো সবচেয়ে সাধারণ Input Field, যা ব্যবহারকারীর কাছ থেকে টেক্সট ইনপুট নিতে ব্যবহৃত হয়। উদাহরণস্বরূপ, নাম, ঠিকানা ইত্যাদি তথ্য টেক্সট ইনপুট দিয়ে সংগ্রহ করা যায়।
<input type="text" id="name" name="name">2. type=”email”
Email Input Field ব্যবহারকারীর কাছ থেকে একটি email address নিতে ব্যবহৃত হয়।
<input type="email" id="email" name="email">3. type=”password”
Password Input Field ব্যবহার করা হয় পাসওয়ার্ড ইনপুট নেওয়ার জন্য। এটি ব্যবহারকারীর গোপনীয়তা বজায় রাখে এবং পাসওয়ার্ড প্রদর্শন না করে তার জায়গায় ডট বা অ্যাস্টেরিক(*) দেখায়।
<input type="password" id="password" name="password">4. type=”radio”
Radio Button এমন ইনপুট ফিল্ড যা ব্যবহারকারীকে একাধিক অপশনের মধ্যে একটি নির্বাচন করতে দেয়। উদাহরণস্বরূপ, sex নির্বাচন করার জন্য এটি ব্যবহার করা যেতে পারে।
<input type="radio" id="male" name="gender" value="male"> male
<input type="radio" id="female" name="gender" value="female"> femalemale female
5. type=”checkbox”
Checkbox ব্যবহার করে ব্যবহারকারী একাধিক অপশন থেকে এক বা একাধিক নির্বাচন করতে পারেন। এটি সাধারণত user এর hobby জানার জন্য ব্যবহৃত হয়।
<input type="checkbox" id="hobby1" name="hobby" value="reading"> reading
<input type="checkbox" id="hobby2" name="hobby" value="traveling"> travelingreading traveling
6. type=”number”
Number Input Field ব্যবহারকারীর কাছ থেকে number ইনপুট নিতে ব্যবহৃত হয়। এটি ব্যবহারকারীর ইনপুট শুধুমাত্র number গ্রহণ করবে কিন্তু text ইনপুট গ্রহণ করবে না।
<input type="number" id="age" name="age">7. type=”date”
Date Input Field ব্যবহারকারীর কাছ থেকে তারিখ ইনপুট নিতে ব্যবহৃত হয়। এটি একটি ডেট পিকার হিসেবে কাজ করে, যেখানে ব্যবহারকারী একটি নির্দিষ্ট তারিখ নির্বাচন করতে পারেন।
<input type="date" id="dob" name="dob">8. type=”range”
Range Input Field ব্যবহার করা হয় একটি নির্দিষ্ট সংখ্যার রেঞ্জ থেকে একটি মান নির্বাচন করতে। এটি সাধারণত একটি স্লাইডারের মতো কাজ করে, যা ব্যবহারকারীকে একটি রেঞ্জের মধ্যে থেকে মান নির্ধারণ করতে সাহায্য করে।
<input type="range" id="range" name="range" min="1" max="10">এখানে দুটো এক্সট্রা এট্রিবিউট ব্যবহৃত হয়েছে যথা – min এবং max। min হলো minimum ভ্যালু অর্থাৎ কোথা থেকে শুরু হবে এবং max হলো maximum ভ্যালু অর্থাৎ কোথায় শেষ হবে।
9. type=”color”
Color Input Field ব্যবহারকারীর কাছ থেকে রঙ নির্বাচন করতে ব্যবহৃত হয়। এটি একটি color পিকার দেয় যেখানে ব্যবহারকারী যেকোনো রঙ নির্বাচন করতে পারেন।
<input type="color" id="color" name="color">10. type=”file”
File Upload Input Field ব্যবহারকারীর কাছ থেকে ফাইল আপলোড করার জন্য ব্যবহৃত হয়। এর মাধ্যমে ব্যবহারকারী একটি নির্দিষ্ট ফাইল তাদের কম্পিউটার থেকে নির্বাচন করে ফর্মের মাধ্যমে সার্ভারে পাঠাতে পারেন।
<input type="file" id="file" name="file">11. type=”submit”
Submit Button ব্যবহারকারীর ইনপুটকৃত ডাটা ফর্মের মাধ্যমে সার্ভারে পাঠানোর জন্য ব্যবহৃত হয়। এটি একটি ফর্মের সর্বশেষ ইনপুট ফিল্ড হিসেবে থাকে।
<input type="submit" value="Submit">12. type=”reset”
এটির সাহায্যে ফর্মের সমস্ত ডেটাকে রিসেট করা যায়।
<input type="reset" value="reset">HTML Input Attributes
Input এ অনেক আছে তার মধ্যে কিছু Attributes আছে যেগুলি Form Validation এ ব্যবহৃত হয় । ফর্মের সঠিকতা নিশ্চিত করার জন্য Form Validation একটি গুরুত্বপূর্ণ অংশ। এটি ব্যবহারকারীর ইনপুট যাচাই করে নিশ্চিত করে যে সঠিক ধরনের ডাটা ইনপুট করা হয়েছে। HTML এর মাধ্যমে কিছু সাধারণ ফর্ম ভ্যালিডেশন করা যায়। উদাহরণস্বরূপ:

1. type Attribute
ইনপুট ফিল্ডের ধরন নির্ধারণ করে, যেমন text, email, password ইত্যাদি। এটি নিয়ে উপরে বিস্তারিত আলোচনা করেছি।
<input type="text">2. name Attribute
এটির সাহায্যে আমরা input field এর নাম দিতে পারি, যা সার্ভারে ডাটা পাঠানোর সময় ব্যবহৃত হয়।
<input type="text" name="username">3. value Attribute
এটির সাহায্যে input field এর default value সেট করা যায়।।
<input type="text" value="Subhankar">4. placeholder Attribute
user কে input field সম্পর্কে একটি suggestion দেয়।
<input type="text" placeholder="Enter your name">5. Required Attribute
required Attribute ব্যবহার করা হয় ইনপুট ফিল্ডকে বাধ্যতামূলক করার জন্য। এর ফলে ব্যবহারকারী ফর্ম জমা দেওয়ার আগে অবশ্যই সেই ইনপুট ফিল্ড পূরণ করতে হবে।
<input type="text" name="name" required>6. readonly Attribute
ইনপুট ফিল্ডটি শুধুমাত্র পড়ার জন্য ব্যবহৃত হয়, অর্থাৎ ব্যবহারকারী এটি তে কোনো পরিবর্তন (edit) করতে পারবে না।
<input type="text" value="readonly content" readonly>7. disabled Attribute
ইনপুট ফিল্ডকে disabled করে দেয়, অর্থাৎ ব্যবহারকারী এটি তে কোনো পরিবর্তন (edit) করতে পারবে না।
<input type="text" disabled>8. Pattern Attribute
pattern Attribute ব্যবহার করে ইনপুট ফিল্ডে নির্দিষ্ট প্যাটার্নের ডাটা ইনপুট করতে বাধ্য করা যায়। এটি সাধারণত ইমেইল, ফোন নম্বর বা অন্য কোনো নির্দিষ্ট ফরম্যাটের ইনপুট ফিল্ডের ক্ষেত্রে ব্যবহৃত হয়।
<input type="text" name="phone" pattern="[0-9]{3}-[0-9]{3}-[0-9]{4}">9. Min এবং Max Attribute
min এবং max Attribute ব্যবহার করে সংখ্যা বা তারিখের ক্ষেত্রে একটি ন্যূনতম এবং সর্বোচ্চ মান নির্ধারণ করা যায়।
<input type="number" name="age" min="18" max="60">10. autocomplete Attribute
ব্রাউজারের পূর্বের input value দিয়ে ইনপুট ফিল্ড পূরণ করতে সাহায্য করে। এটির দুটো ভ্যালু হতে পারে – on এবং off।
<input type="text" autocomplete="on">11. multiple Attribute
এটির সাহায্যে ফাইল ইনপুটের ক্ষেত্রে একাধিক ফাইল আপলোড করা যায়।
<input type="file" multiple>Create a Simple Sign-in Form using HTML
চলুন আমরা HTML form এর সাহায্যে বানিয়ে ফেলি একটি Sign-in ফর্ম |
Sign-in ফরমে মূলত তিনটে ফিল্ড থাকে name, email , password এবং Sign-in button।
- তাহলে সবার প্রথমে আমরা form নামক এলিমেন্ট টিকে নেব।
- এরপর name জন্য একটি label এবং একটি ইনপুট ফিল্ড নিয়ে নেব যেটি type হবে text।
- এরপর একে একে email এবং password জন্য একটি করে label এবং একটি করে ইনপুট ফিল্ট নিয়ে নেব যাদের টাইপ যথাক্রমে email এবং password হবে ।
- সর্বশেষ আমরা submit নামক একটি বাটন নেব এবং যার মধ্যে value হিসেবে সেট করব Sign-in।
ব্যাস আমাদের HTML এর Form তৈরি ।
এটিকে আরও স্টাইল করার জন্য আমরা fieldset নামক আরেকটি এলিমেন্টের মধ্যে সমস্ত label এবং ইনপুট ফিল্ড রেখেছি তবে আপনারা চাইলে নাও রাখতে পারেন।
<!DOCTYPE html>
<html>
<head>
<title>My First Webpage</title>
</head>
<body>
<form>
<fieldset>
<legend>Sign-in Form</legend>
<label for="name">Name:</label><br>
<input type="text" id="name" name="name"><br>
<label for="email">Email:</label><br>
<input type="email" id="email" name="email"><br>
<label for="password">Password:</label><br>
<input type="password" id="password" name="password"><br>
<input type="submit" value="Sign-in" />
</fieldset>
</form>
</body>
</html>Output
Create a Form using all HTML input fields
<!DOCTYPE html>
<html lang="bn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sample Form with All Input Fields</title>
</head>
<body>
<h2>Sample Form</h2>
<form action="/submit-form" method="post">
<!-- Text Input -->
<label for="username">Username:</label>
<input type="text" id="username" name="username" placeholder="Enter your username" maxlength="10" required><br><br>
<!-- Password Input -->
<label for="password">Password:</label>
<input type="password" id="password" name="password" required><br><br>
<!-- Email Input -->
<label for="email">Email:</label>
<input type="email" id="email" name="email" placeholder="Enter your email" required><br><br>
<!-- Number Input -->
<label for="age">Age:</label>
<input type="number" id="age" name="age" min="18" max="100" step="1" required><br><br>
<!-- Radio Buttons -->
<label>Gender:</label>
<input type="radio" id="male" name="gender" value="male" required> Male
<input type="radio" id="female" name="gender" value="female" required> Female<br><br>
<!-- Checkboxes -->
<label>Hobbies:</label>
<input type="checkbox" id="reading" name="hobby" value="reading"> Reading
<input type="checkbox" id="traveling" name="hobby" value="traveling"> Traveling<br><br>
<!-- Date Input -->
<label for="dob">Date of Birth:</label>
<input type="date" id="dob" name="dob" required><br><br>
<!-- File Input -->
<label for="file">Upload File:</label>
<input type="file" id="file" name="file" multiple><br><br>
<!-- Color Input -->
<label for="color">Favorite Color:</label>
<input type="color" id="color" name="color"><br><br>
<!-- Range Input -->
<label for="range">Satisfaction Level (1-10):</label>
<input type="range" id="range" name="satisfaction" min="1" max="10"><br><br>
<!-- select Input -->
<label for="country">country: </label>
<select id="country" name="country">
<option value="India">India</option>
<option value="Bangladesh">Bangladesh</option>
</select><br><br>
<!-- Telephone Input -->
<label for="phone">Phone Number:</label>
<input type="tel" id="phone" name="phone" pattern="[0-9]{3}-[0-9]{3}-[0-9]{4}" placeholder="123-456-7890"><br><br>
<!-- URL Input -->
<label for="website">Website:</label>
<input type="url" id="website" name="website" placeholder="https://example.com"><br><br>
<!-- Submit Button -->
<input type="submit" value="Submit">
<!-- Reset Button -->
<input type="reset" value="Reset">
</form>
</body>
</html>
HTML Form এবং Input Field ব্যবহারের পদ্ধতি
- প্রতিটি ইনপুট ফিল্ডের সাথে label ট্যাগ ব্যবহার করা উচিত, যাতে ব্যবহারকারী ইনপুট ফিল্ডটির গুরুত্ব বুঝতে পারেন।
- placeholder Attribute ব্যবহার করে ইনপুট ফিল্ডের ভিতরে একটি সু দেওয়া যেতে পারে, যা ব্যবহারকারীকে বুঝতে সাহায্য করে কী ধরনের তথ্য দিতে হবে।
- ফর্ম এবং ইনপুট ফিল্ডের স্টাইলিং CSS এর মাধ্যমে করা উচিত, যাতে ফর্মটি দেখতে সুন্দর হয়।
- ফর্ম জমা দেওয়ার আগে ইনপুট ডাটার সঠিকতা যাচাই করতে Validation যুক্ত করুন। এটি ব্যবহারকারীকে ভুল ডাটা ইনপুট করতে দেবে না এবং সার্ভারের লোড কমাবে।
- CSS Media Queries ব্যবহার করে ফর্মটি Responsive করা উচিত, যাতে এটি সব ধরনের ডিভাইসে সুন্দরভাবে প্রদর্শিত হয়।
উপসংহার
HTML Form এবং Input Field হলো ওয়েব ডেভেলপমেন্টের অত্যন্ত গুরুত্বপূর্ণ উপাদান, যা ব্যবহারকারীর কাছ থেকে তথ্য সংগ্রহের জন্য ব্যবহৃত হয়। ফর্মের সঠিক গঠন এবং বিভিন্ন ধরনের Input Field এর ব্যবহার সম্পর্কে জ্ঞান অর্জন করলে ওয়েবসাইটের কার্যকারিতা বৃদ্ধি করা যায়। এছাড়া, সঠিক ভ্যালিডেশন এবং স্টাইলিং ফর্মকে আরও কার্যকর এবং user-friendly করে তোলে।
ওয়েবসাইটের ডাটা সংগ্রহের ক্ষেত্রে HTML Form এবং Input Field এর সঠিক ব্যবহার একটি গুরুত্বপূর্ণ ভূমিকা পালন করে এবং সফল ওয়েব ডেভেলপমেন্টের জন্য এটি অপরিহার্য।
F.A.Q
HTML form কী ?
HTML form হলো একটি HTML element যা ব্যবহারকারীর কাছ থেকে বিভিন্ন ধরনের তথ্য সংগ্রহ করতে ব্যবহৃত হয়। এই তথ্যগুলি ইনপুট ফিল্ডের মাধ্যমে সংগ্রহ করে সার্ভারে পাঠানো হয়। উদাহরণস্বরূপ, Registration ফর্ম বা log-in ফর্ম।
HTML input field কী ?
HTML input field হলো এমন একটি element যা ব্যবহারকারীর কাছ থেকে বিভিন্ন ধরনের ইনপুট বা ডাটা সংগ্রহ করতে ব্যবহৃত হয়, যেমন text, password, email, file ইত্যাদি। প্রতিটি input field এর ধরন নির্ধারণ করার জন্য type অ্যাট্রিবিউট ব্যবহার করা হয়।
HTML form এর action এবং method Attribute কী ?
action: form এর ডাটা জমা হওয়ার পর কোথায় পাঠানো হবে তা নির্ধারণ করে।
method: form এর ডাটা কোন HTTP মেথডের মাধ্যমে (GET বা POST) পাঠানো হবে তা নির্ধারণ করে।
HTML form এ required attribute কী ?
required attribute ব্যবহার করে কোনো input field কে বাধ্যতামূলক করা হয়। এটি ব্যবহারকারীকে সেই ফিল্ড পূরণ করতে বাধ্য করে, ফিল্ড পূরণ না হলে form জমা দেওয়া যায় না।
HTML form এ placeholder attribute এর কাজ কী ?
placeholder attribute user কে input field সম্পর্কে একটি suggestion দেয়। , যা ব্যবহারকারীকে ফিল্ডটি কী ধরণের তথ্য ইনপুট করতে হবে তা দেখায়। উদাহরণ: <input type="text" placeholder="Enter your name">
HTML form এর submit এবং reset button এর কাজ কী ?
submit button form এর ডাটা সার্ভারে পাঠানোর জন্য ব্যবহৃত হয়।
reset button form এর সব ইনপুট ফিল্ডকে reset করে দেয়।।
HTML form validation কীভাবে কাজ করে ?
HTML form validation এর মাধ্যমে ইনপুট ফিল্ডগুলোর সঠিকতা যাচাই করা যায়। উদাহরণস্বরূপ, required, pattern, min, max, এবং maxlength attribute ব্যবহার করে validation করা হয়, যা ফর্ম জমা দেওয়ার আগে সঠিক ইনপুট নিশ্চিত করে।
HTML এ pattern attribute কী এবং কীভাবে কাজ করে ?
pattern attribute ব্যবহার করে ইনপুট ফিল্ডে নির্দিষ্ট ফরম্যাট অনুযায়ী ডাটা ইনপুট করতে বাধ্য করা যায়। উদাহরণস্বরূপ, একটি নির্দিষ্ট প্যাটার্নে ফোন নম্বর বা ইমেইল ইনপুট করতে ব্যবহার করা যেতে পারে।
HTML form এর file input field কীভাবে কাজ করে ?
file input field ব্যবহারকারীর কাছ থেকে ফাইল আপলোড করার জন্য ব্যবহৃত হয়। ব্যবহারকারী এক বা একাধিক ফাইল নির্বাচন করে সার্ভারে পাঠাতে পারে। উদাহরণ: <input type="file" multiple>
HTML এ radio button এবং checkbox এর পার্থক্য কী ?
radio button ব্যবহারকারীর কাছ থেকে একাধিক অপশনের মধ্যে একটি অপশন বেছে নেওয়ার জন্য ব্যবহৃত হয়।
checkbox ব্যবহারকারীর কাছ থেকে একাধিক অপশন বেছে নেওয়ার জন্য ব্যবহৃত হয়, যেখানে ব্যবহারকারী একাধিক অপশনও নির্বাচন করতে পারেন।
HTML form এ autofocus attribute কী কাজ করে ?
autofocus attribute ফর্ম লোড হওয়ার সাথে সাথে নির্দিষ্ট একটি ইনপুট ফিল্ডে স্বয়ংক্রিয়ভাবে ফোকাস করে, যাতে ব্যবহারকারী সরাসরি ইনপুট দিতে পারে।
HTML form এর hidden input field কী ?
hidden input field ফর্মে এমন একটি ইনপুট ফিল্ড তৈরি করে যা ব্যবহারকারীর কাছে দৃশ্যমান হয় না। এটি সাধারণত অতিরিক্ত ডাটা প্রেরণের জন্য ব্যবহৃত হয়, যা ব্যবহারকারীর সরাসরি ইনপুট প্রয়োজন নেই।